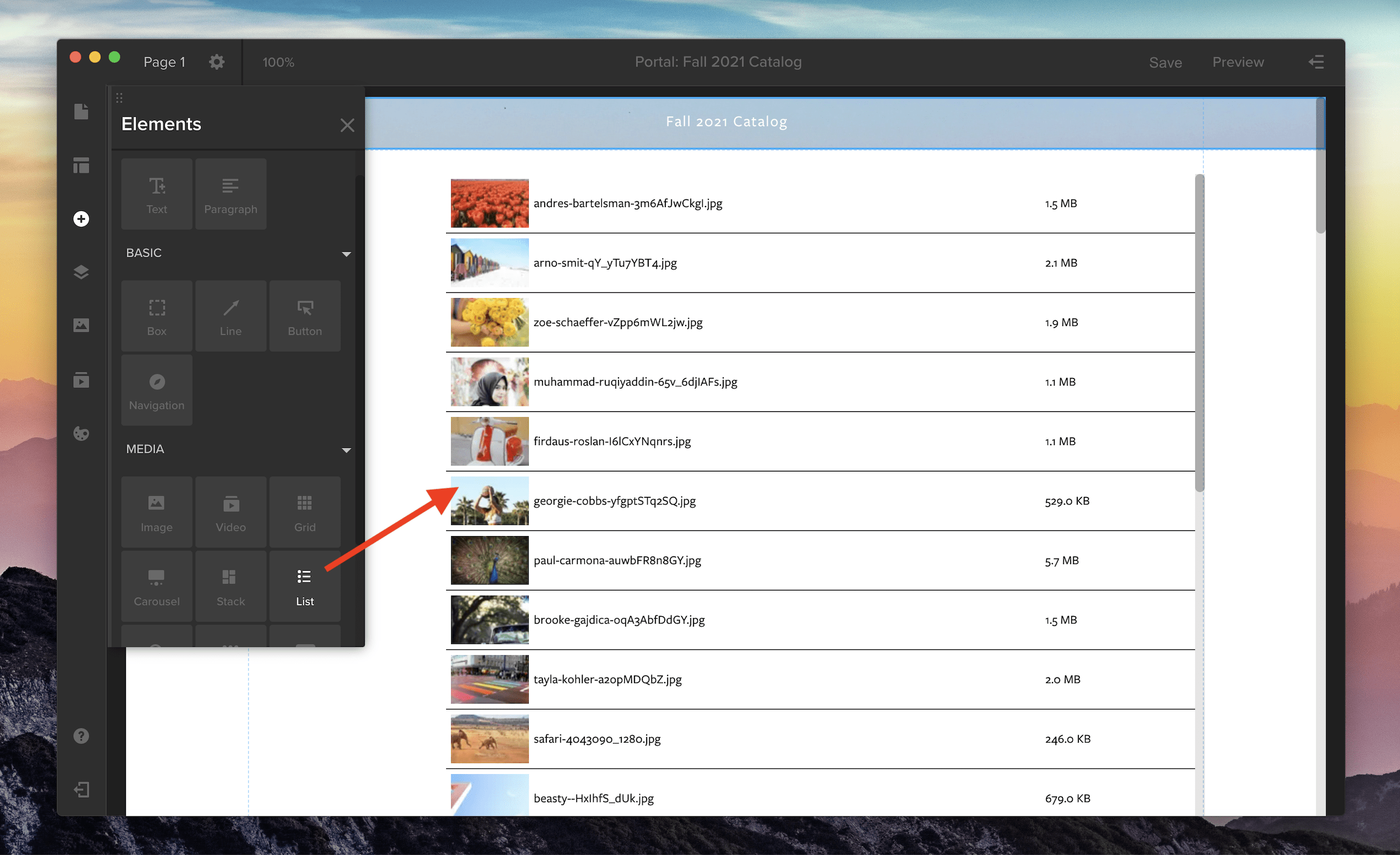
List view is now supported in Spotlight for your media galleries. To add a gallery with list view to your Spotlight template, open the Elements panel by clicking the plus icon along the left-side toolbar. Then, in the Media section, choose the List option or pick from three other media gallery views: Grid, Carousel, or Stack. Click and drag the gallery icon onto the main screen to add it to your Spotlight template.
To customize your gallery, open the properties panel in the right-side drawer. Here, you can adjust the spacing and thumbnail size in your list by changing the width and height. You can also customize the font, background color, and the divider line between each row.

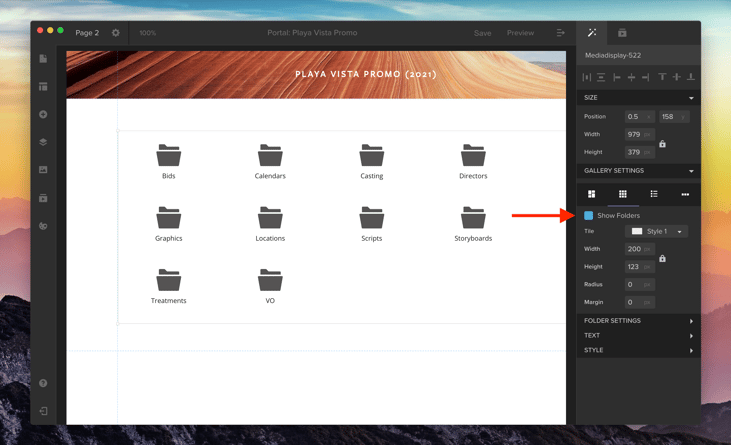
You can also now choose whether or not you’d like to hide or show playlist folders in your media galleries. Use the “Show Folders” checkbox in the properties panel to toggle this option on or off for Grid or List view.
To learn more about Spotlight galleries, please see our Knowledge Base article “Choose a Media Gallery to Display Your Work.”