Spotlight now offers access to Google Fonts and allows you to upload your own custom font.
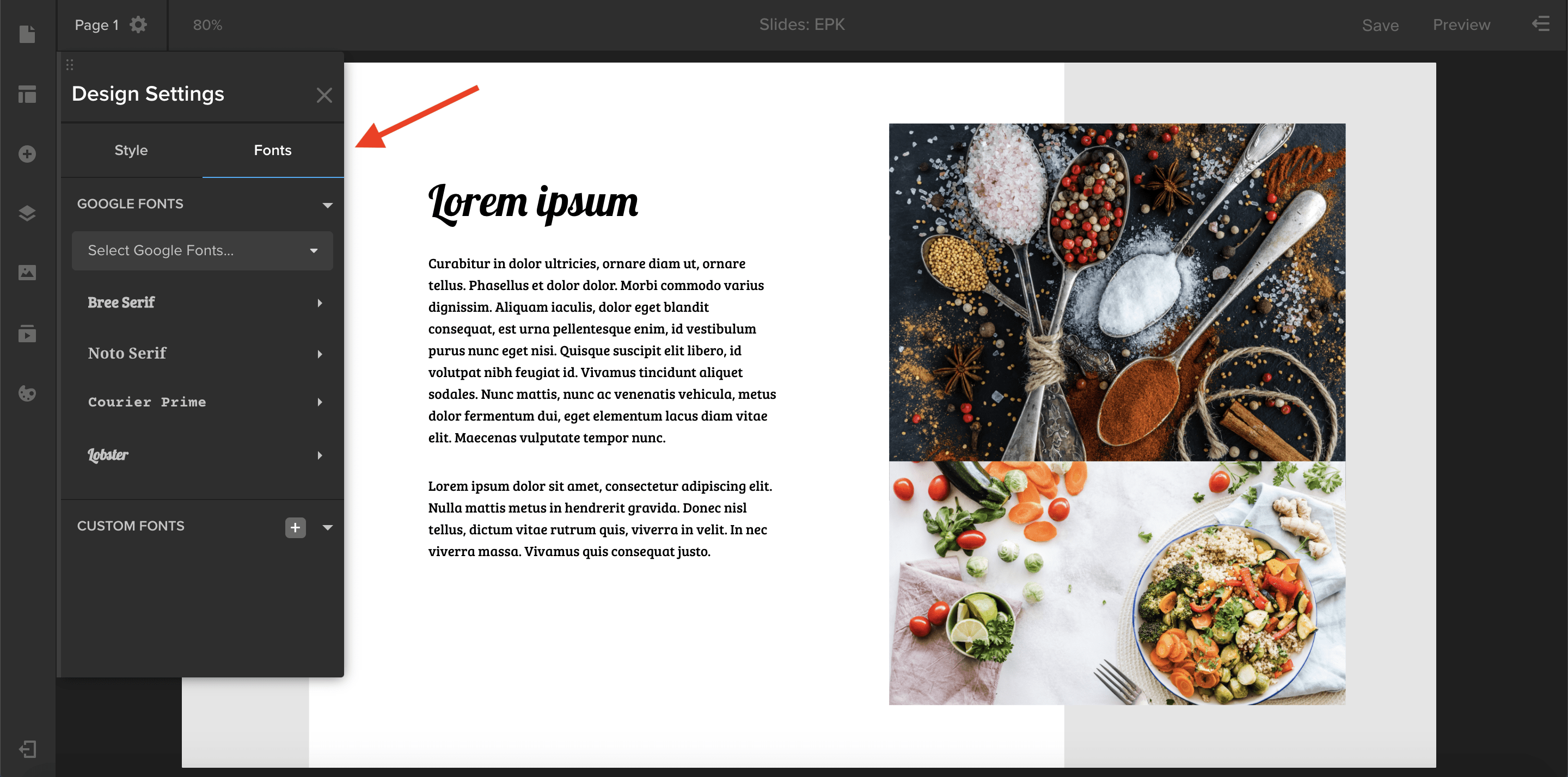
- To add more fonts to your template’s font library, open the Design Settings panel by clicking the palette icon in the left-hand toolbar. In the Fonts tab, select a font from the Google Fonts menu. Choose the font styles you want to use, such as Regular, Bold, or Italic. Click Add Fonts, and you are ready to apply the font to your text elements. Simply select a text element, and then choose your font from the properties panel in the right-hand drawer.
- To upload your own custom font, go to the bottom of the Design Settings panel, and click the plus button next to Custom Fonts. Select a .otf or .ttf file from your computer, and your custom font is ready to use in Spotlight.